IE 9 – What’s Changed?
![]() May 4, 2011 in
HTTPS , HttpWatch , Internet Explorer , Javascript
May 4, 2011 in
HTTPS , HttpWatch , Internet Explorer , Javascript
Now that IE 9 has been released and is widely used, we wanted to follow up on some of our previous IE related blog posts to see how things have changed.
1. Using a VPN Still Clobbers IE 9 Performance
We previously reported about the scaling back of the maximum number of concurrent connections in IE 8 when your PC uses a VPN connection. This happened even if the browser traffic didn’t go over that connection.
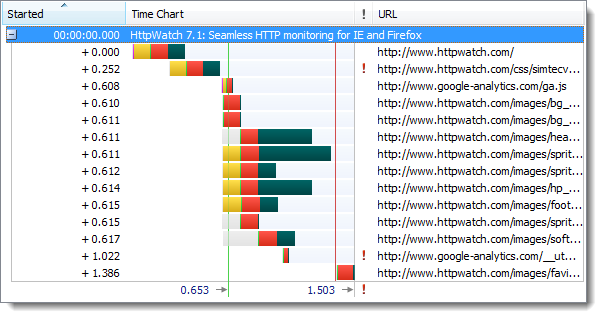
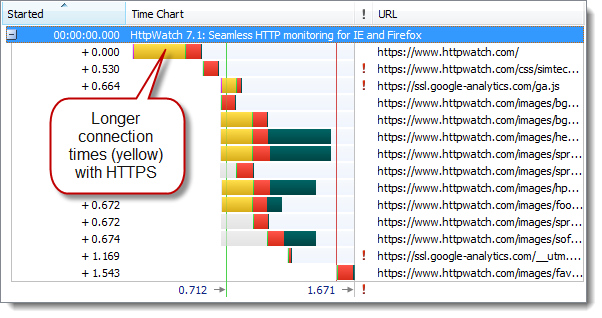
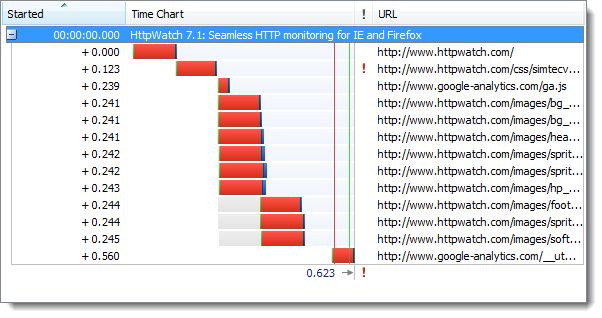
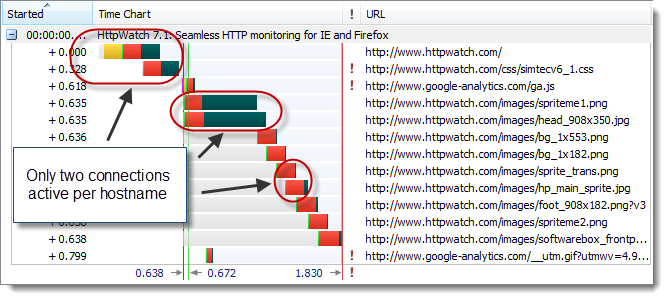
Unfortunately, IE 9 is affected by VPN connections in the same way:

There is a subtle difference though. IE 8 would dynamically change it’s behavior as you connected or disconnected the VPN. In IE 9 it just seems to look for dialup or VPN connections at startup to determine the connection behavior for the rest of the session. For example, any active dial-up or VPN connection found when IE 9 starts will cause it to use a maximum of two connections per hostname. This limit remains until IE 9 is closed regardless of whether the dialup or VPN connections remain active.
2. IE 9 Mixed Content Warning Improved But Needs PRG
In previous blog posts we’ve covered the mixed content warning issues in IE and the problems it causes. It got even worse in IE 8 as the modal dialog was worded in a way that caused a great deal of confusion with no apparent benefit for ordinary web users.
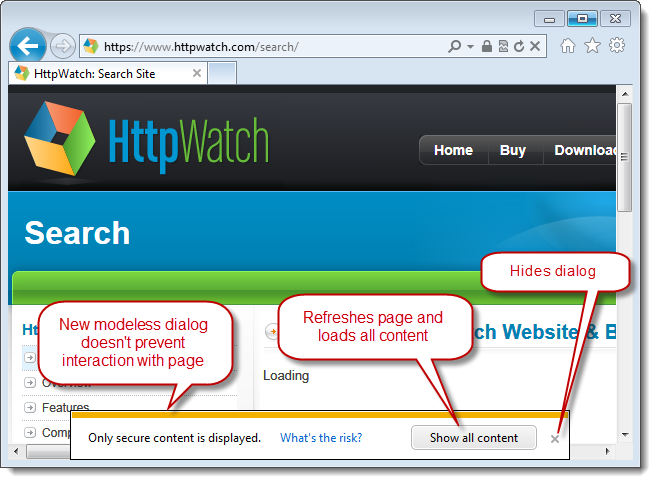
A big step forward was taken in IE 9 by using a modeless dialog. It displays a simple message to indicate that not all the content was downloaded because some resources used unencrypted HTTP connections:

You can now ignore the message or simply click on the X to dismiss the warning.
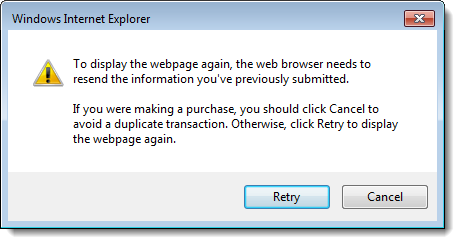
Watch out for the ‘Show all content’ button though. Previous mixed content warning dialogs just blocked the download of non-secure content until you clicked the appropriate button. In IE9 ‘Show all content’ causes a complete refresh of the page. If your page was the result of a POST (e.g. form submit) and you didn’t use the POST-Redirect-GET pattern then the user will see this dialog instead of the updated page:

3. Another Reason to Favor IE 9 32-bit over IE 9 64-bit
We previously wrote about why IE 8 64-bit was the not the default version of IE on Windows Vista 64-bit. This was because commonly used plugins such as Flash, Silverlight and Java did not support 64-bit.
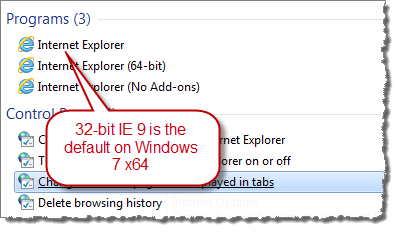
IE 9 32-bit remains the default version used on Windows 7 x64 for exactly the same reason:

However, there’s another reason to favor IE 9 32-bit. That’s because IE 9 ships with an advanced JIT compiler that compiles JavaScript into native assembly language code for improved performance. However, this JIT compiler only supports the x86 instruction set at the moment and therefore most Javascript bench marks run much more quickly in IE 9 32-bit than in the 64-bit version.
Here’s what ZDNet had to say about the 32-bit and 64-bit versions of IE 9:
OK, so what conclusions can we draw? Well, let’s begin with the obvious and say that Internet Explorer 9 64-bit is an absolute dog when it comes to JavaScript performance. This is to be expected given that IE 9 64-bit is using an older, slower JavaScript engine, while IE 9 32-bit was using the newer, more efficient Chakra JIT.
4. IE 9 Pinned Sites Are Great But They Disable All Add-ons
One nice feature of IE 9 is the ability to create pinned sites in Windows 7. A pinned site sits on the taskbar like a pinned application and can be quickly accessed when required. The web site can also provide customizations such as jump lists.
Unfortunately, all add-ons including HttpWatch are disabled when you do this. The reason given for this is:
The reason Add-ons don’t run on pinned sites is that we wanted to remove any non-site specific extension points (like toolbars and BHOs) from altering the original browsing experience created by the site.
It doesn’t seem unreasonable to block a debugging tool like HttpWatch, but it’s a shame that productivity tools such as Roboform are not available.