Investigating the Network Performance Of Firefox 5
![]() June 10, 2011 in
Firefox , HttpWatch , Internet Explorer , Optimization
June 10, 2011 in
Firefox , HttpWatch , Internet Explorer , Optimization
Things are happening fast at Mozilla. Although Firefox 4 was only released three months ago, Firefox 5 is only days away from final release. We can also expect to see versions 6 and 7 later this year.
One of the major performance related changes in Firefox 5 is an improvement in the way that keep-alive HTTP connections are re-used. Previously, there was a simple FIFO queue. So if Firefox ever tried to reuse a TCP connection it would simply use the connection that had been idle for the longest period of time.
However, not all connections are equal. Connections that have transmitted the most data are likely to be faster than those that have only received a small amount of data. This effect is caused by the congestion window mechanism in TCP.
To find out more please take a look at John Rauser’s excellent and entertaining talk at last year’s Velocity conference:
TCP and the Lower Bound of Web Performance – John Rauser
Slides for TCP and the Lower Bound of Web Performance
One of the major changes in Firefox 5 is that it now sorts the idle connections by congestion window size. Connections with the highest congestion window will be used first as described in the related bug report:
Right now the idle persistent connection pool is a FIFO.
What really distinguishes different connections to the same server is the size of the sending congestion window (CWND) on the server. If the window is large enough to support the next response document then it can all be transferred (by definition) in 1 RTT.
Connections with smaller windows are going to be limited by the RTT while they grow their windows.
All else being equal, which as far as I can tell it is, we want to use the big ones. We cannot directly tell what the server’s CWND is of course, but the history of the connection provides a clue – connections which have moved large flights of data (single responses, or aggregate pipelines of responses) will have given the server the best chance for opening that window in the past.
We’ve just updated HttpWatch to work with Firefox 5 beta 5 and decided to see if we could measure any performance gain from this change. Initially, we were disappointed to find no obvious improvement. This was probably because the use of up to six connections per host name allows a fair amount of averaging out of the congestion window. Also, even if a re-used connection is particularly fast its effect may be swamped by the other resources being downloaded at the same time.
The blog post that originally described the benefit of the ordering of connections by congestion window size used a particularly scenario:
Using an experiment designed to show the best case, the results are better than I expected for such a minor tweak. This was my process:
- construct a base page mixed with several small and several large images plus a link to a 25KB image. There are 6 objects on the base page.
- load the base page – FF4 will use six parallel connections to do it
- click on the link to the 25KB image – this will use an idle persistent connection. Measure the performance of this load.
Based on this we tried the same sort of process. First opening the HttpWatch Overview page and then clicking on a link to open a full resolution screen shot:

The performance benefit we measured in this scenario was substantial. We consistently found that the screenshot image loaded about twice as fast in Firefox 5 as it did in Firefox 4.
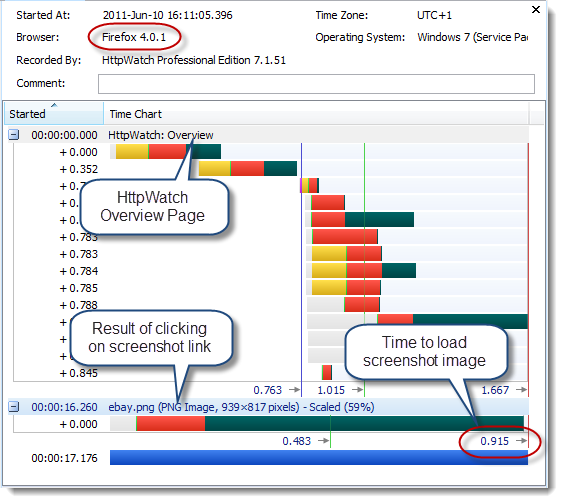
Here’s the screen shot image being loaded in Firefox 4:

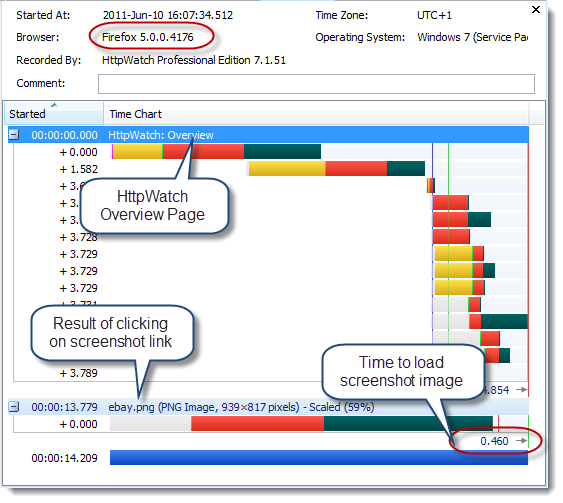
and then in Firefox 5:

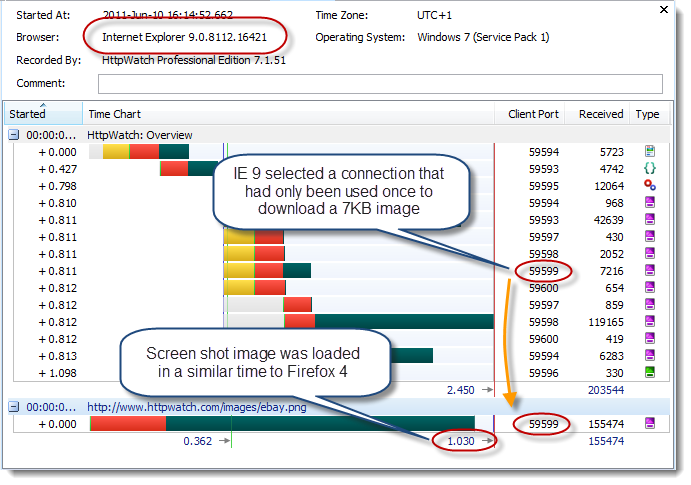
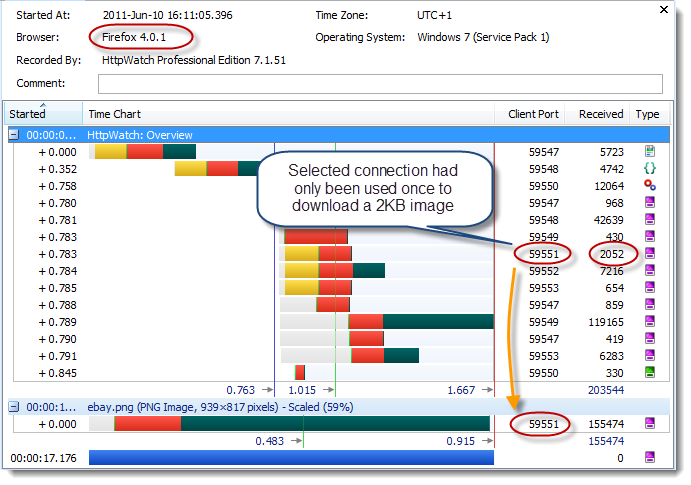
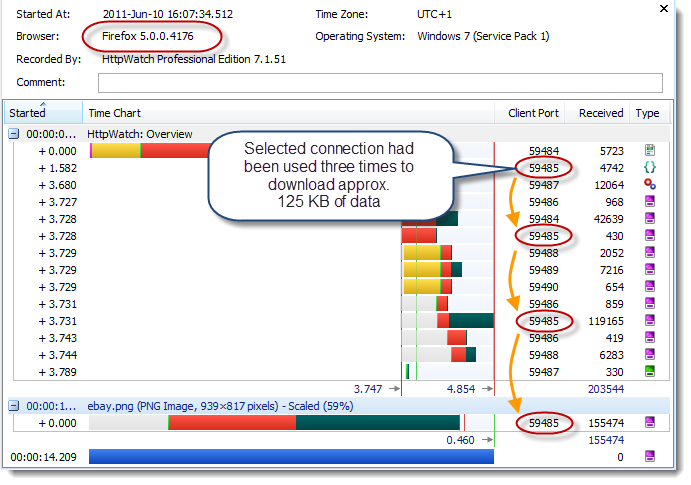
With HttpWatch it’s possible to track how the browser uses connections. You can do this by adding the Client Port column to the main grid. Each new TCP connection will use a different local TCP port and this is a handy way to see how connections have been used on a page.
In Firefox 4 you can see that the screen shot image was loaded on the first connection that became idle:

This connection hadn’t done much work so its congestion window would have been relatively small.
In Firefox 5, the screenshot image was downloaded using the connection that had loaded the largest amount of data on the previous page. It would have a much larger congestion window and would therefore be able to download the image much more quickly:

Although, this relatively simple change in Firefox 5 typically didn’t make much difference in certain scenarios the performance improvement can be dramatic.
So how does IE 9 compare? It appears to use the same FIFO algorithm as Firefox 4 with similar loading times: