Automating HttpWatch with Visual Basic
![]() July 23, 2008 in
Automation , HttpWatch , Internet Explorer
July 23, 2008 in
Automation , HttpWatch , Internet Explorer
HttpWatch includes automation samples in C# and in a previous post we used C# to create simple empty cache and primed cache tests. However, a number of customers have recently asked how they can get started with HttpWatch and VB.Net. To use Visual Basic simply follow these steps:
1. Create a VB.Net Project
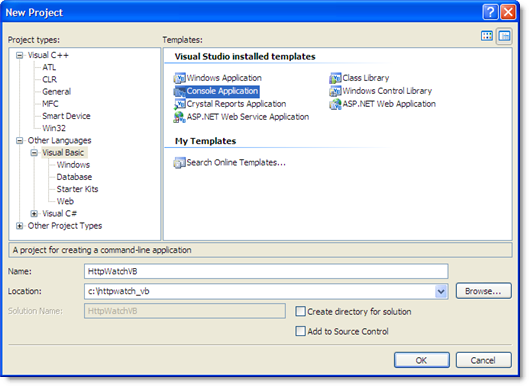
In Visual Studio create a new console application for Visual Basic:

2. Add a Reference for HttpWatch
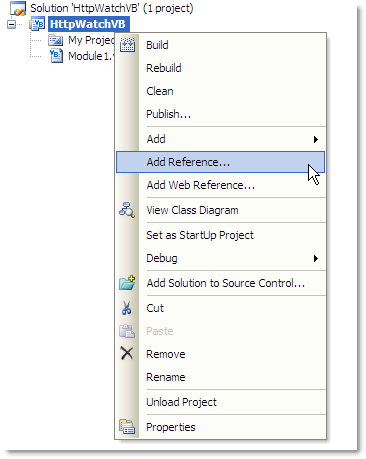
To use the COM based HttpWatch automation API you need to create a reference by right clicking on the project and going to ‘Add Reference…’ :

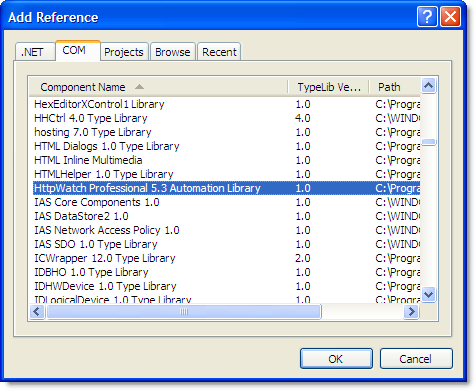
When the ‘Add Reference’ dialog opens click on the COM tab. If you have HttpWatch Basic or Professional Edition installed you should be able to find HttpWatch in the list of COM type libraries. A quick way to do this is to type ‘httpwatch’ into the References dialog. Once you have found the HttpWatch Automation library; select it and click on OK:

3. Start Writing Code!
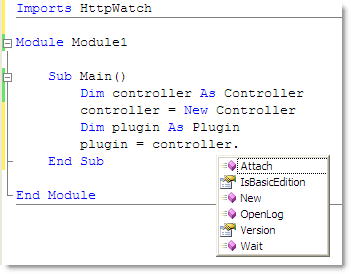
The HttpWatch automation objects are now available in VB.Net. To make life easier you may want to add an Imports HttpWatch statement into your code so that you don’t have to add the HttpWatch namespace onto the name of every automation class and interface. There’s documentation for the API in the HttpWatch help file and you’ll see Intellisense prompts as you start writing code:

Here’s an example of a simple program to test how long a page takes to load:
Imports HttpWatch Imports System Module Module1 Sub Main() Dim url As String = "http://www.httpwatch.com" Dim controller As Controller = New Controller ' Create a new instance of IE Dim plugin As Plugin = controller.[New] plugin.Record() plugin.GotoURL(url) ' Wait for page to load controller.Wait(plugin, -1) plugin.Stop() Dim pageLoadTime As Double = _ plugin.Log.Pages(0).Entries.Summary.Time Console.WriteLine("The page loaded in " + _ pageLoadTime.ToString() + " secs") plugin.Container.Quit() ' Close IE End Sub End Module |
And here is the empty cache test converted to VB.Net:
Imports HttpWatch Imports System Module Module1 Sub Main() Dim url As String = "http://www.httpwatch.com" Dim controller As Controller = New Controller ' Create a new instance of IE Dim plugin As Plugin = controller.[New] 'Clear out all existing cache entries plugin.ClearCache() plugin.Record() plugin.GotoURL(url) ' Wait for page to load controller.Wait(plugin, -1) plugin.Stop() Dim pageLoadTime As Double = _ plugin.Log.Pages(0).Entries.Summary.Time Console.WriteLine("The page loaded in " + _ pageLoadTime.ToString() + " secs") ' Uncomment the next line to save the results ' plugin.Log.Save("c:\temp\emptycachetest.hwl") plugin.Container.Quit() ' Close IE End Sub End Module |