Test Drive of the Google Hosted Ajax Libraries
![]() July 8, 2008 in
Caching , HttpWatch , Javascript , Optimization
July 8, 2008 in
Caching , HttpWatch , Javascript , Optimization
The recently announced Google Ajax Libraries API caught our attention because it offers some significant performance improvements if you use a popular Javascript library (e.g. JQuery, prototype, script_aculo_us, MooTools or dojo) on your site. You can now reference these libraries at Google rather than having to host your own copy. The benefits of this approach are:
- The libraries are hosted on Google’s high speed global network providing fast access from most locations world wide
- HTTP compression minimizes the size of the download
- Minimized versions of the each library are available to further reduce download size
- The library that your site uses may already be in the user’s browser cache if the user has visited another site that uses the Google hosted libraries
- You can specify which version of a library should be used with a hard coded URL or allow for automatic version upgrades using the
google.load()function - Downloading from a different hostname (i.e. ajax.googleapis.com) frees up an HTTP connection in the browser that can be used to download other resources from your site
- Google picks up the bandwidth bill for the hosted Javascript libraries
Based on these benefits, we decided to upgrade our Ajax gallery page to use the Google hosted version of jQuery. To do this we simply changed the script tag to use the URL of the minimized version of jQuery 1.2.6 at Google:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.2.6/jquery.min.js"> </script> |
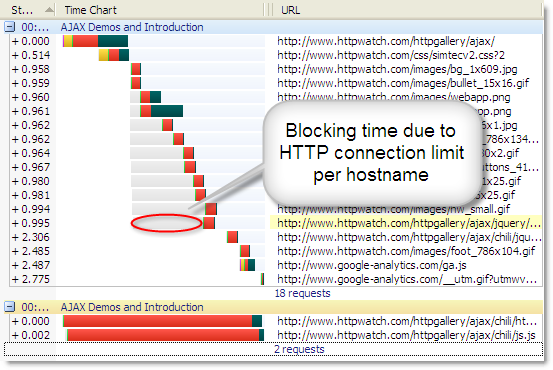
The Google hosted version of the jQuery library gave us a consistent decrease in page load time of about 0.5 seconds. This benefit was largely achieved through the use of a different hostname (ajax.googleapis.com) which avoided Blocked time on the library download. You can see this clearly by first looking at the HttpWatch time chart of the Ajax page load in IE 7 using our own hosted copy of jQuery:

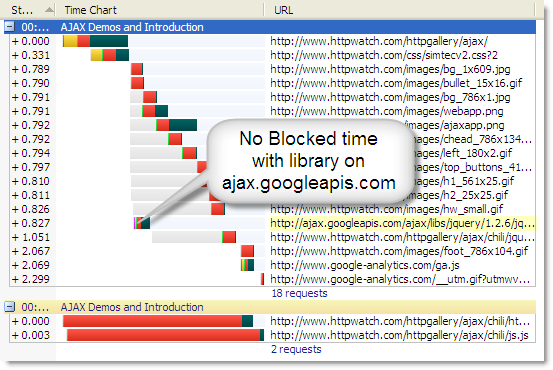
and then the time chart of the page load using the Google hosted version:

We also saw a reduction in the Wait time displayed in HttpWatch. It reduced from about 150 ms with our hosted version to about 60 ms from Google. This was probably due to the use of Google’s Content Delivery Network (CDN). Our web server is hosted in Dallas, Texas and has a ping time of about 140 ms from our office in the UK. The Google host ajax.googleapis.com has a much lower ping time of 29 ms from here in the UK.
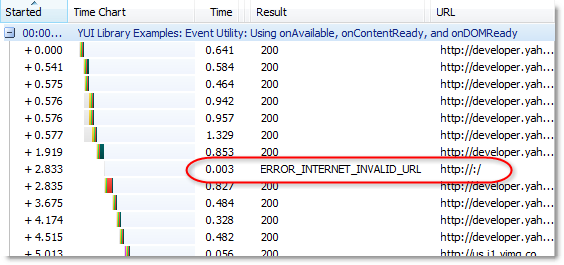
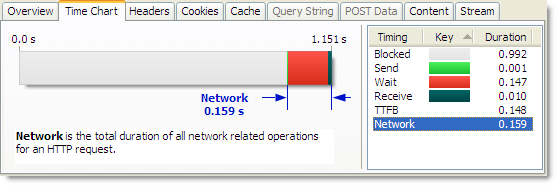
However, the overall response time for the library download, ignoring Blocked time, was slightly longer from Google because it incurred an extra DNS look-up and TCP connection. Here is the request level time chart for our hosted version of the library:

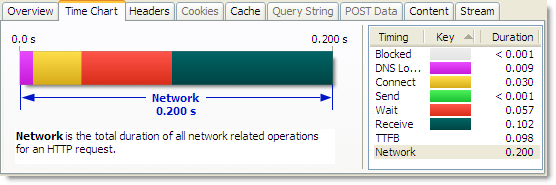
and the Google hosted version:

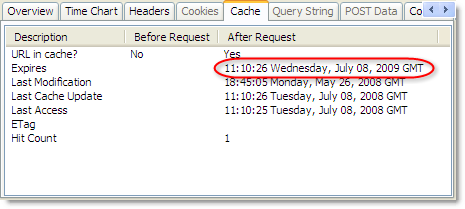
One slight disappointment was that Google has set the cache expiration time of the library to one year in the future:

On most other Google sites they use very long expiration times as described in our Two Simple Rules for HTTP Caching post. They could have done this here, but it probably helps them to gather some usage statistics on these libraries and the chances of a cached Javascript library surviving in a browser cache for more than a year are fairly low.
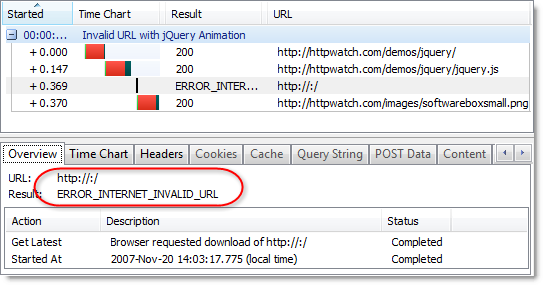
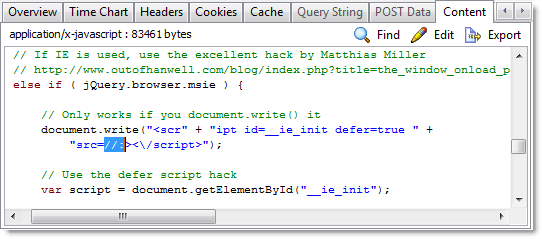
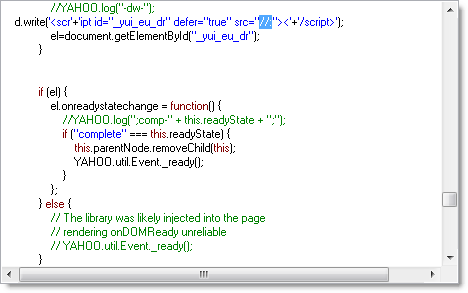
In the end though, we hit one problem that stopped us using the Google hosted library. There appears to be no support for using HTTPS to download the library. Our Ajax page can be used in HTTP and HTTPS mode. If we simply hard-coded the HTTP download URL for Google we would end up with the dreaded ‘Do you want to display nonsecure items ?’ that we described in a previous post:

So, if you are only using HTTP there are some excellent performance benefits from using the Google hosted Javascript libraries, but if your site needs HTTPS you’ll be forced to use your own hosted version on secure pages. Let’s hope that Google adds SSL support to ajax.googleapis.com.