Using a VPN Clobbers IE 8 Performance
![]() December 7, 2009 in
Firefox , HttpWatch , Internet Explorer
December 7, 2009 in
Firefox , HttpWatch , Internet Explorer
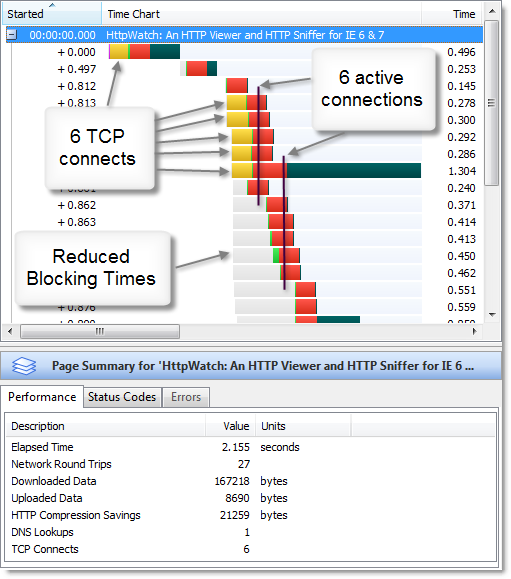
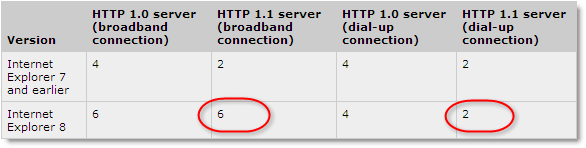
A significant change in IE 8 was the increase in the number of active connections per hostname from two to six. This allowed pages with many embedded resources (e.g. images, CSS or JavaScript) to be loaded much more quickly because more requests could be executed in parallel; reducing queuing and the amount of Blocked time seen in HttpWatch:

Recently, we noticed that IE 8 sometimes reverts back to the earlier limit of two connections per hostname. The connectivity enhancements in IE 8 are documented as requiring broadband connections:

But we were seeing the number of active connections being reduced over a fast broadband connection.
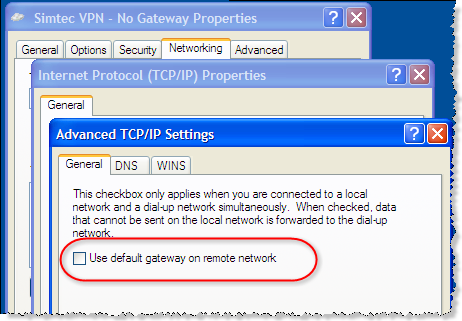
Eventually, we found that this occurred whenever a VPN connection was active. Suprisingly, the VPN connection was not actually being used by IE 8 because it did not have the default gateway flag set:

Unchecking this option ensures that only traffic for the target network goes over the VPN connection. Other traffic, such as access to public internet web sites, will go through your normal network connection even when the VPN is connected.
It appears that the dialup/broadband detection in IE 8 is too simplistic. If you are using any non-network card based connection, including VPNs or connections through high speed 3G modems, then IE 8 assumes you are using a slow dialup connection. This applies even if no network traffic from IE 8 goes through the connection.
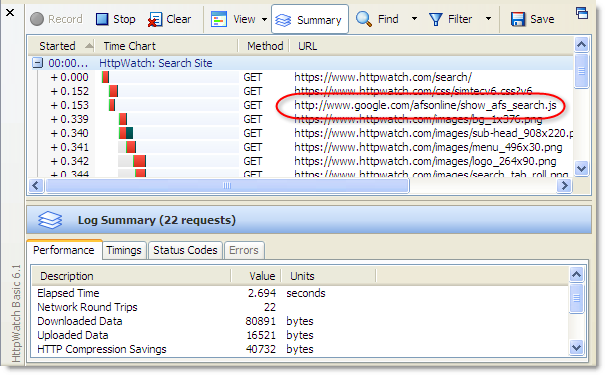
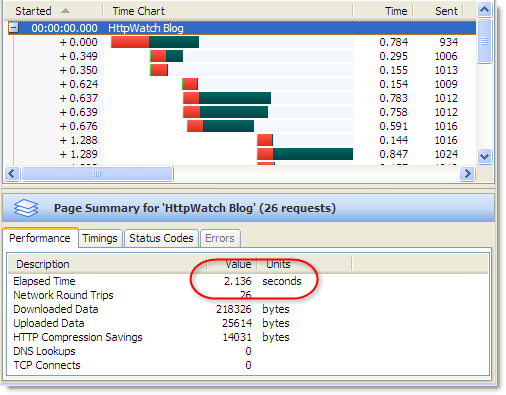
The effect on performance can be significant. For an unoptimized site that requires lots of round-trips, page load time may be increased by 50% or more. Here’s a screen shot from HttpWatch of this blog being loaded in IE 8:

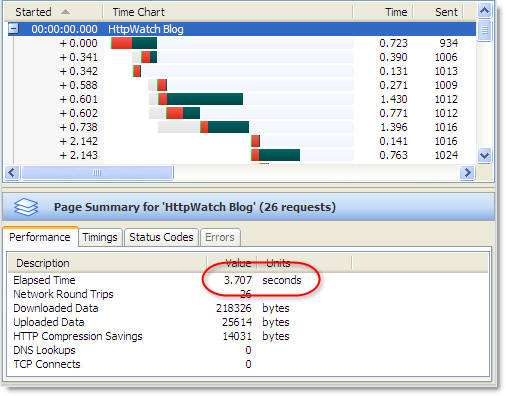
With a Windows VPN client connected the load time nearly doubles due to the change in connection limiting:

This is definitely something to watch out for if you are working remotely using a VPN connection into your office. Fortunately, there are some simple workarounds:
- Use Firefox as it is not affected by connection speed. It always uses up to six connections per hostname.
- Use a third party VPN client (e.g. OpenVPN) instead of the standard Windows VPN client. IE 8 shouldn’t detect this as a dialup connection.