Using a CDN to speed up WordPress
![]() October 27, 2010 in
HttpWatch , Optimization
October 27, 2010 in
HttpWatch , Optimization
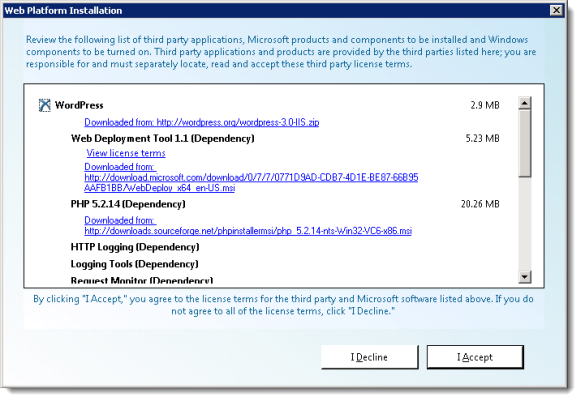
We recently moved our blog from a Jumpbox VM to Windows 2008 R2 using the Microsoft Web Platform Installer. It makes setting up WordPress a doddle on Windows as it automatically installs and configures PHP, MySQL, IIS and WordPress in a couple of easy steps:

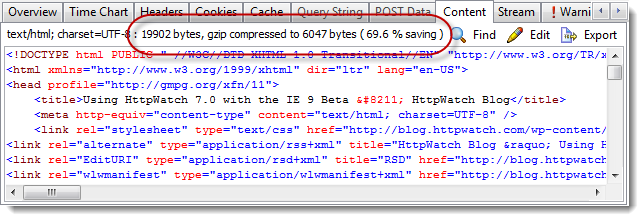
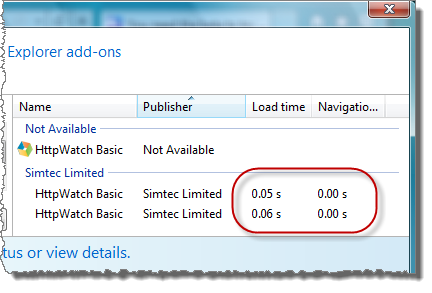
One performance benefit we got immediately was that HTTP compression was enabled by the installer in IIS 7.5 reducing the download size of any text based content:
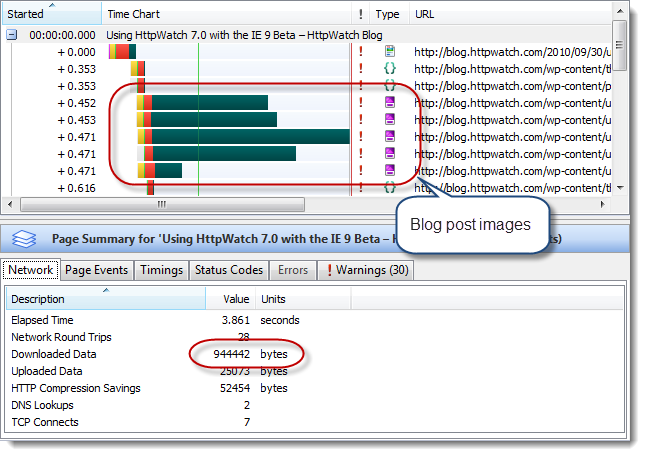
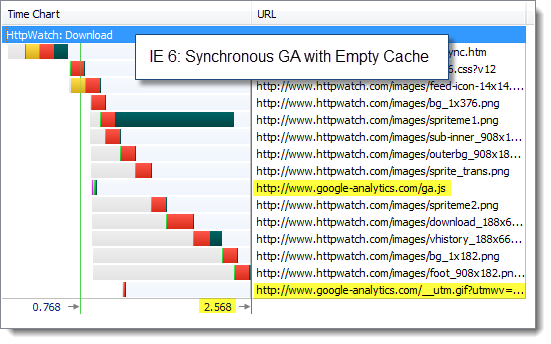
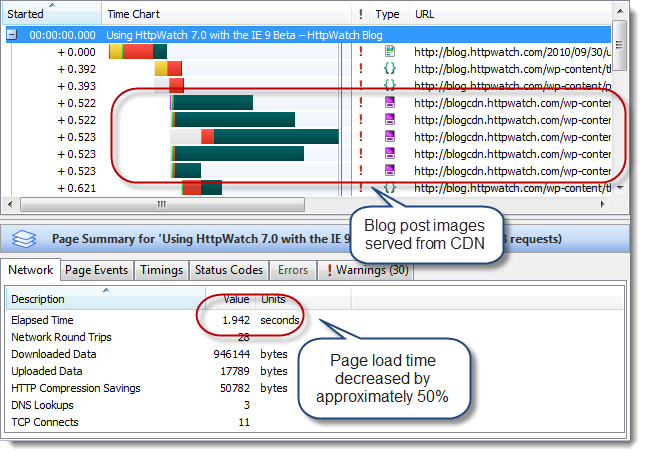
In true dogfooding style we decided to use HttpWatch to look for some other easy performance gains. The first problem evident from the waterfall time chart was how the images in a typical blog post dominate the download process. Here’s the empty cache visit to the blog as seen by HttpWatch:
The relatively slow download of the blog post images is due to the fact that we’re in the UK, but our servers are in the US. It doesn’t really matter how fast an internet connection you use, the latency introduced by distance always has an effect on download speeds.
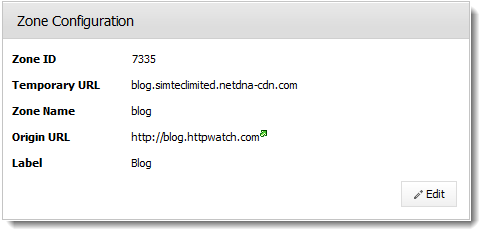
Content Delivery Networks (CDNs) provide a solution to this problem. They have servers located around the world that are able to serve cached content to web users with lower latency. We’re already a customer of MaxCDN so we fired up the control panel and created a new pullzone CDN that would serve content from our blog:

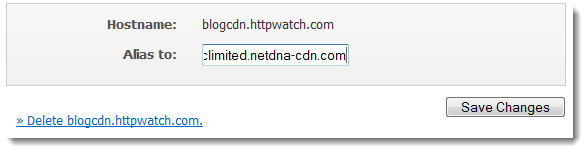
For convenience was also set up a new DNS entry for blogcdn.httpwatch.com that points at the MaxCDN subdomain:

We prefer to do that so that if there’s ever an issue with the CDN we can quickly point the CNAME back to the original source of the files.
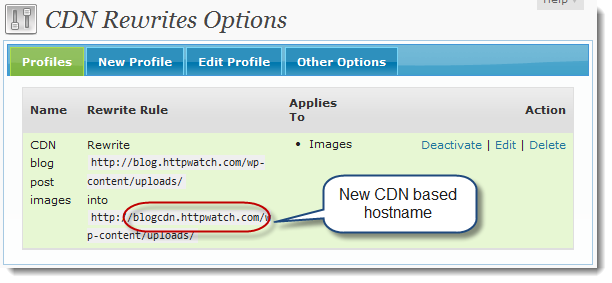
The next step was to get WordPress to use the new hostname for the images we include in each blog post. There are several wordpress plugins that can do this but we settled on using CDN Rewrites as it allowed us to enter one simple rule:

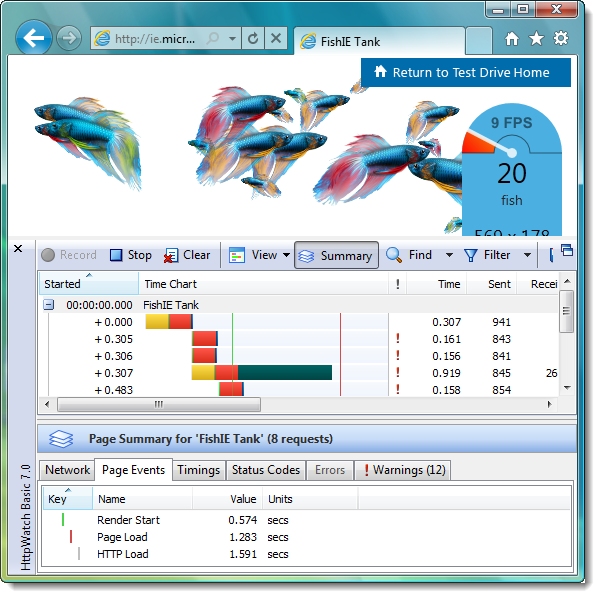
This change caused a significant difference in the page load time:

Using a CDN like this provided two performance related benefits:
- The files were downloaded much more quickly from the local CDN node than from the server in the US
- Using a second hostname reduced the blocking of other resources on the same page