Poll: How Often Should New Firefox Versions Be Released?
![]() September 21, 2011 in
Firefox , HttpWatch , Internet Explorer
September 21, 2011 in
Firefox , HttpWatch , Internet Explorer
Earlier this year Mozilla shifted from releasing a new version every year or so, to once every six weeks.
So in the previous four years we had five major new builds of Firefox, but this year we’ve already had versions 4, 5 and 6.
Releasing often seems like a good idea; unless you’re in a controlled corporate environment or you develop extensions for a living.
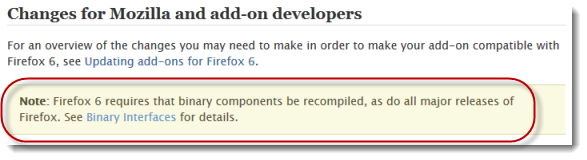
While changing to this new model, Mozilla largely gave up on backwards compatibility to speed up their development process. In the past many interfaces were said to be ‘frozen’ meaning that script based and native binary extensions could rely on using them at any point in the future. That’s all changed so anything can be updated. There’s no guarantee that code in an extension will work with a new version of Firefox.
For native binary components like HttpWatch the picture is much worse. Binary components must be recompiled to work with each new release:

That means it’s impossible for us to ship a version of HttpWatch that will work with a future release of Firefox. Also, we have to add at least one new DLL to our install program for every new Firefox release. It’s not just developer centric tools like HttpWatch that are affected. Even consumer focussed add-ons like RoboForm need updating for every Firefox release.
Of course, Chrome has always been frequently updated but it has a much smaller extension ecosystem because it doesn’t have the range of APIs available in Firefox or Internet Explorer. Therefore, the frequent updates to Chrome don’t cause as many issues because there are less extensions and the extension API is less likely to change as it is so much more restricted.
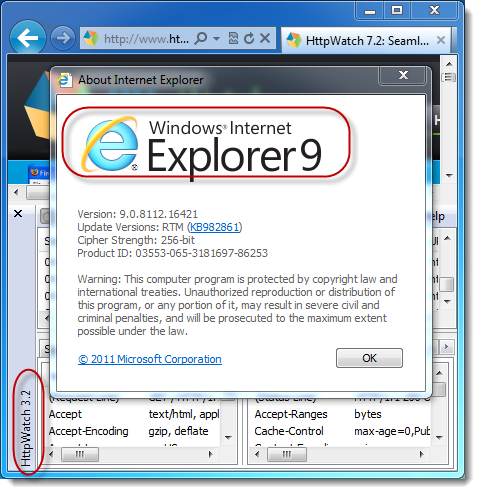
In comparison, Microsoft has been the master of backwards compatibility across versions of Internet Explorer. For example, HttpWatch 3.2 was last compiled nearly 5 years ago but still works with IE 9 on Windows 7:

IE’s longer release cycles and excellent backwards compatibility really appeal to corporate users compared to Firefox’s new release model.
There was even some talk of increasing the frequency of the Firefox releases to once every five weeks or less. The resulting discussion on Slashdot gave rise to these negative comments about the change:
Have they totally lost it? It’s not like the browser world is making sudden great progress. It’s a mature technology. The big problem today is getting stuff fixed.
Sorry i have other things to do than repackage FF for deployment every 5 weeks.
What FF user actually wants this model? Most of them don’t. Releasing at the same speed as Chrome isn’t going to win over Chrome users, but it will chase FF users off. That’s what we’re seeing here.
If they keep this up, I will remove it from our labs. I am not going to deal with this s**t. Release bug fixes as often as you need to, but new features need to be something that doesn’t happen too often. I can’t go and test this s**t every few weeks, nor do I want to deal with things that are outdated. I like FF, but this policy they have is pushing me to dump it. I haven’t yet, but we’ll see.
Extensions stop working at random without any good reason and in record time. So many of us use Firefox over Chrome because of extensions. This plan is just terrible.
Of course, we are biased because short release cycles for Firefox create more work for us. What do you think?
[polldaddy poll=”5521932″]