We have previously written about the pointless and confusing ‘Do you want to view only the webpage content that was delivered securely‘ message in IE 8. It is displayed by default when a secure web page attempts to use non-secure content such as images, javascript or CSS. That post has been so popular that it attracts 40% of the traffic to this blog.
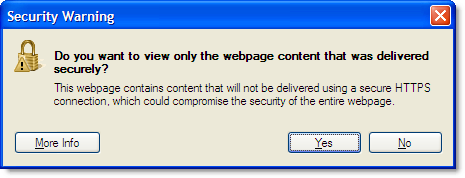
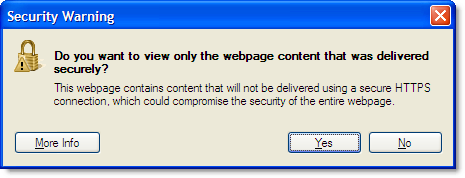
The IE 8 mixed content dialog is pointless because 99.9% of web users just want it to go away and let them get on with what they were doing. For the 0.1% of web surfers who do care, it is confusing because of the way it is worded:

The blog post described how you can disable this warning and from the comments it looks like many users are now doing this.
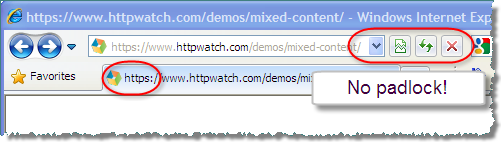
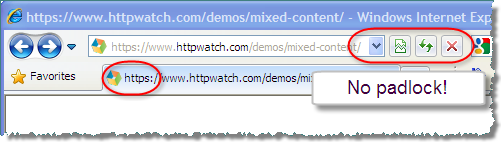
Even if you do this, IE still silently performs the check and hides the re-assuring padlock icon that you normally see on HTTPS pages:

This could be disturbing for anyone on a checkout page who is about to enter their credit card details. So if you’re web site developer you really need to avoid using mixed content – even for users who have disabled this warning. Firefox has the mixed content warning turned off by default. Let’s hope Microsoft do the same turn in the next version of IE.
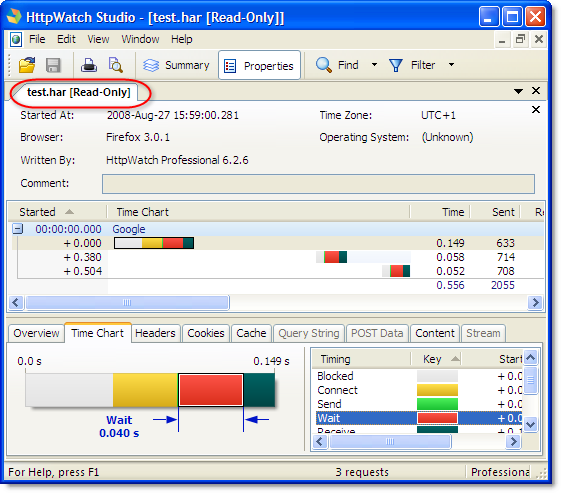
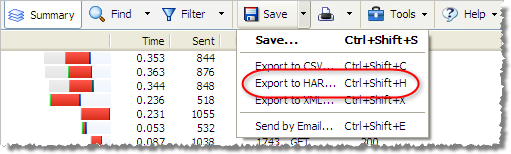
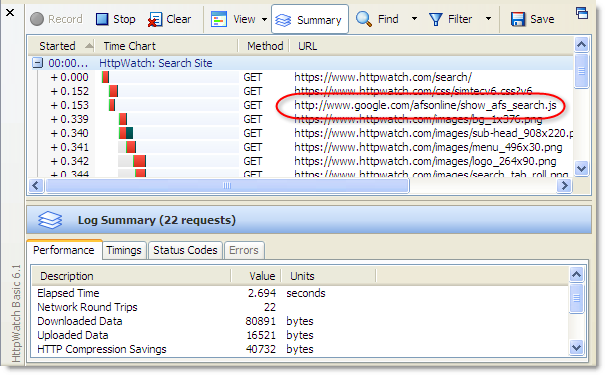
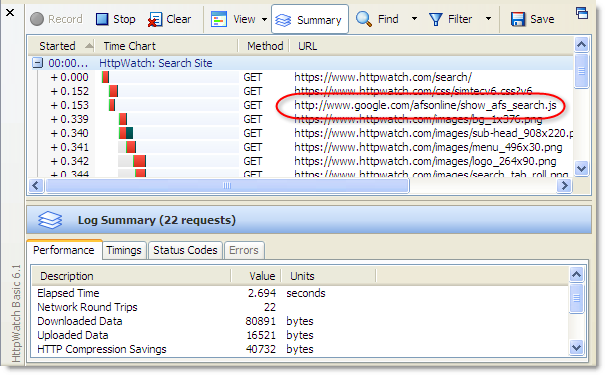
You can normally fix the mixed content warning by ensuring that all the content on a secure page is served up with HTTPS. In HttpWatch you can quickly check a page by using a forced refresh to look for URLs starting with ‘http;’ :

However, a customer contacted us recently because they were still getting the mixed content warning even though they had no HTTP URLs on their secure page. After some investigation it was found that this commonly used javascript technique was causing the problem:
// Causes mixed content message in IE on a secure page
document.write("<script id="__ie_onload" src="javascript:void(0)"></script>");
document.getElementById("__ie_onload").onreadystatechange = function()
{
if (this.readyState == "complete") domReady();
}; |
// Causes mixed content message in IE on a secure page
document.write("<script id="__ie_onload" src="javascript:void(0)"></script>");
document.getElementById("__ie_onload").onreadystatechange = function()
{
if (this.readyState == "complete") domReady();
};
It’s a trick used to emulate a DOMContentLoaded event in IE. A security warning occurs because of the use the “javascript:” protocol even though no download occurs.
The fix is to use //: in the src attribute in the same way as popular javascript libraries such as jQuery and prototype. This does cause a harmless ERROR_INVALID_URL entry in HttpWatch, but it avoids the mixed content message:
// Does not cause a mixed content message in IE on a secure page
document.write("<script id="__ie_onload" src="//:"></script>");
document.getElementById("__ie_onload").onreadystatechange = function()
{
if (this.readyState == "complete") domReady();
}; |
// Does not cause a mixed content message in IE on a secure page
document.write("<script id="__ie_onload" src="//:"></script>");
document.getElementById("__ie_onload").onreadystatechange = function()
{
if (this.readyState == "complete") domReady();
};
 HttpWatch version 6.2.15 now supports Firefox 3.6 Beta 1 as well as public releases of Firefox 2.0, 3.0 and 3.5 .
HttpWatch version 6.2.15 now supports Firefox 3.6 Beta 1 as well as public releases of Firefox 2.0, 3.0 and 3.5 .