Automated Page Load Testing With Chrome and HttpWatch 1.1
![]() December 12, 2017 in
Automation , C# , Chrome , HttpWatch
December 12, 2017 in
Automation , C# , Chrome , HttpWatch
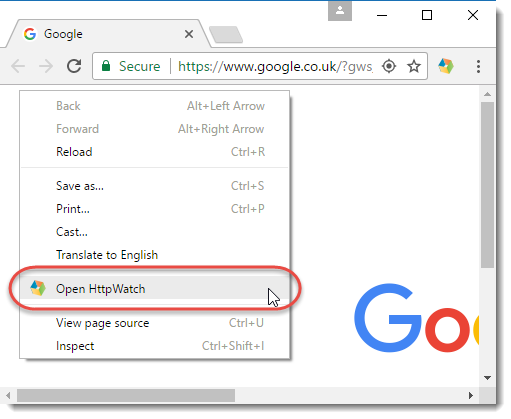
HttpWatch added Chrome support earlier this year and with version 11.1 it now also supports the use of Chrome through the automation API.
In a previous blog post we covered how to measure page load times with HttpWatch for new and existing users by clearing the cache to simulate a new user. Adapting this code for Chrome is as simple as changing one line of code to use the Chrome property.
Here’s the C# code for measuring the page load time for a new user:
// Set a reference to the HttpWatch COM library // to start using the HttpWatch namespace // // This code requires HttpWatch version 11.1 // using HttpWatch; namespace EmptyCacheTest { class Program { static void Main(string[] args) { string url = "https://www.httpwatch.com/download/"; Controller controller = new Controller(); // Create an instance of Chrome Plugin plugin = controller.Chrome.New(); // Clear out all existing cache entries plugin.ClearCache(); plugin.Record(); plugin.GotoURL(url); // Wait for the page to download controller.Wait(plugin, -1); plugin.Stop(); // Find the load time for the first page recorded double pageLoadTimeSecs = plugin.Log.Pages[0].Entries.Summary.Time; System.Console.WriteLine( "The empty cache load time for '" + url + "' was " + pageLoadTimeSecs.ToString() + " secs"); // Uncomment the next line to save the results // plugin.Log.Save(@"c:\temp\emptytestcache.hwl"); plugin.CloseBrowser(); } } } |
And here’s the code to measure the page load time after priming the cache:
// Set a reference to the HttpWatch COM library // to start using the HttpWatch namespace // // This code requires HttpWatch version 11.1 // using HttpWatch; namespace PrimedCacheTest { class Program { static void Main(string[] args) { string url = "https://www.httpwatch.com/download/"; Controller controller = new Controller(); // Create an instance of Chrome Plugin plugin = controller.Chrome.New(); // Visit the page to prime the cache plugin.GotoURL(url); plugin.Record(); controller.Wait(plugin, -1); // Shutdown Chrome and create a new instance plugin.CloseBrowser(); plugin = controller.Chrome.New(); plugin.Record(); // Visit the page a second time with the cache primed plugin.GotoURL(url); controller.Wait(plugin, -1); plugin.Stop(); // Find the load time for the first page recorded double pageLoadTimeSecs = plugin.Log.Pages[0].Entries.Summary.Time; System.Console.WriteLine( "The primed cache load time for '" + url + "' was " + pageLoadTimeSecs.ToString() + " secs"); // Uncomment the next line to save the results // plugin.Log.Save(@"c:\temp\emptytestcache.hwl"); plugin.CloseBrowser(); } } } |
By default the Chrome.New() method creates a new tab in the official release of Chrome installed on your PC but by passing a Chrome channel name you can also use other installed versions:
// Create an instance of Chrome (Beta channel) Plugin plugin = controller.Chrome.New("Beta"); |
There’s more information available in the documentation for the New method.