Using HttpWatch with WatiN
![]() October 30, 2008 in
Automation , C# , HttpWatch , Internet Explorer
October 30, 2008 in
Automation , C# , HttpWatch , Internet Explorer
WatiN (pronounced as What-in) is a browser automation library for .NET that was inspired by the Ruby based Watir and FireWatir frameworks. It allows C# and VB.Net applications to programatically interact with a browser to perform tasks such as going to a web page, filling out fields and clicking on buttons. The current version only works with IE, but version 2.0 will include support for Firefox.
We have previously discussed the use of Ruby, Watir and HttpWatch and version 6.0 now contains Watir sample code that works with both IE and Firefox. HttpWatch can also be used alongside WatiN to record HTTP traffic and performance statistics while running an automated script. We adapted the Getting Started WatiN sample to use HttpWatch to record the Google results page. The modified code is shown below:
// This code works with WatiN version 1.3 using System; using WatiN.Core; namespace WatiNTest { class WatiNTestWithHttpWatch { [STAThread] static void Main(string[] args) { // Open a new Internet Explorer window and // goto the google website. IE ie = new IE("http://www.google.com"); // Attach HttpWatch to this new instance of IE HttpWatch.Controller ct = new HttpWatch.Controller(); HttpWatch.Plugin plugin = ct.IE.Attach((SHDocVw.IWebBrowser2)ie.InternetExplorer); // Start recording a log file in HttpWatch plugin.Record(); // Find the search text field and type Watin in it. ie.TextField(Find.ByName("q")).TypeText("WatiN"); // Click the Google search button. ie.Button(Find.ByValue("Google Search")).Click(); ie.WaitForComplete(); // Stop recording and save an HttpWatch log file plugin.Stop(); plugin.Log.Save(@"c:\mydir\googlesearch.hwl"); HttpWatch.Summary logSummary = plugin.Log.Entries.Summary; Console.WriteLine("\r\nElapsed time (secs) = " + logSummary.Time.ToString() + " Downloaded bytes = " + logSummary.BytesReceived.ToString()); // Uncomment the following line if you want to close // Internet Explorer and the console window immediately. //ie.Close(); } } } |
The only non-trivial step required to add HttpWatch support, was to supply an IWebBrowser2 interface to the Attach method. This was achieved using the cast shown below:
HttpWatch.Plugin plugin = ct.IE.Attach((SHDocVw.IWebBrowser2)ie.InternetExplorer); |
One problem you may run into is that WatiN does not work correctly with IE 7 Protected Mode on Vista. However, you can work around this by creating the instance of IE with HttpWatch and then attaching WatiN as shown below:
// This code works with WatiN version 1.3 using System; using WatiN.Core; namespace WatiNTest { class WatiNTestWithHttpWatch { [STAThread] static void Main(string[] args) { // Create a new instance of IE with HttpWatch to avoid Protected Mode // issues HttpWatch.Controller ct = new HttpWatch.Controller(); HttpWatch.Plugin plugin = ct.IE.New(); // Attach WatiN to this instance of IE IE ie = IE.AttachToIE(Find.By("hwnd", plugin.Container.HWND.ToString())); ie.GoTo("http://www.google.com"); plugin.Record(); // Find the search text field and type Watin in it. ie.TextField(Find.ByName("q")).TypeText("WatiN"); // Click the Google search button. ie.Button(Find.ByValue("Google Search")).Click(); ie.WaitForComplete(); // Stop recording and save an HttpWatch log file plugin.Stop(); // If you are saving from protected mode IE 7 on Vista // you will need to use a location that is accessible from protected mode //plugin.Log.Save(@"C:\Users\\AppData\Local\Temp\low\googlesearch.hwl"); HttpWatch.Summary logSummary = plugin.Log.Entries.Summary; Console.WriteLine("\r\nElapsed time (secs) = " + logSummary.Time.ToString() + " Downloaded bytes = " + logSummary.BytesReceived.ToString()); // Uncomment the following line if you want to close // Internet Explorer and the console window immediately. //ie.Close(); } } } |
If you would like to try this out for yourself you would need to:
- Download and install HttpWatch. These samples will work with the free Basic Edition
- Download and install WatiN 1.3 (not 2.0 Beta)
- Build a .Net project using the C# code shown above
- Set a reference to the WatiN assembly as shown here
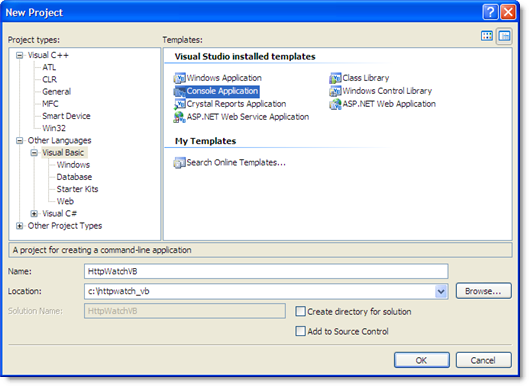
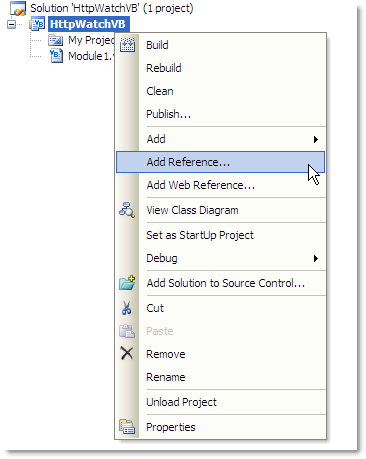
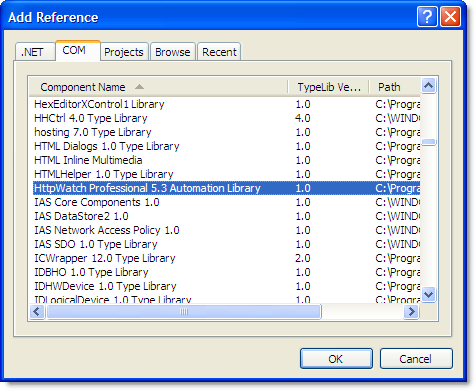
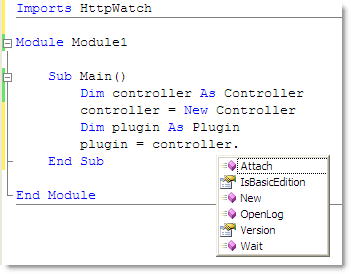
- Set a reference to the HttpWatch Automation library as described in Automating HttpWatch with Visual Basic
- Compile and the run the sample
UPDATE: See ‘Using HttpWatch with WatiN 2.1‘ for information about using the updated version of WatiN