Seven Things You Should Known About IE 8
![]() April 7, 2009 in
HttpWatch , Internet Explorer
April 7, 2009 in
HttpWatch , Internet Explorer
We’ve been using IE 8 for just over two weeks and wanted to run through some of the significant differences that will affect anyone involved in web development, debugging or performance tuning.
#1 : IE 8 Opens More Connections Per Host Name
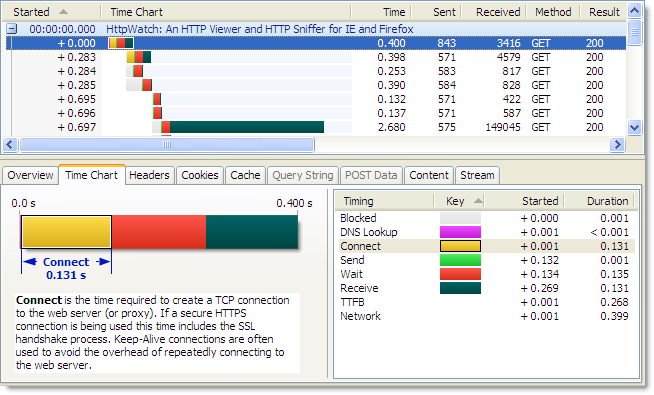
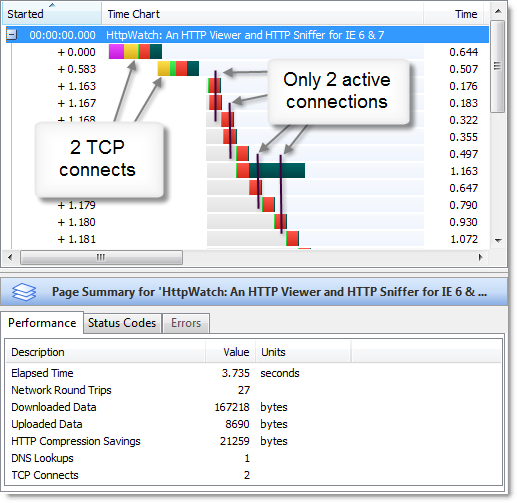
As we previously mentioned in Blocked time and IE8, the default number of concurrent connections per host name has been increased in IE 8. In earlier versions of IE only a maximum of two connections would simultaneously download content from a single host name (e.g. www.microsoft.com ). Here’s an example using HttpWatch and IE 7:

The limit of only two active connections would often cause requests to be queued up in IE until a connection became available. In HttpWatch, this is known as the Blocked time and is shown as a gray bar in the time chart.
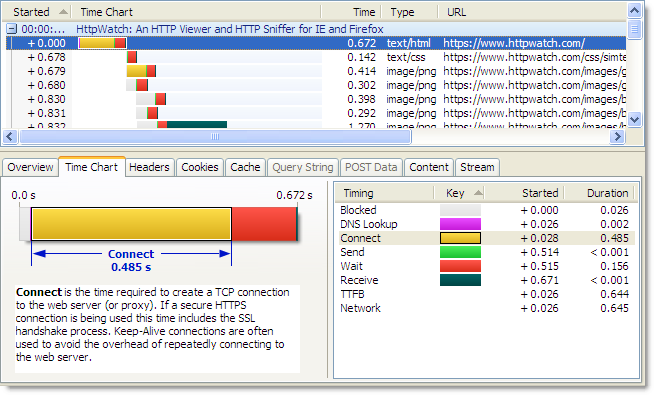
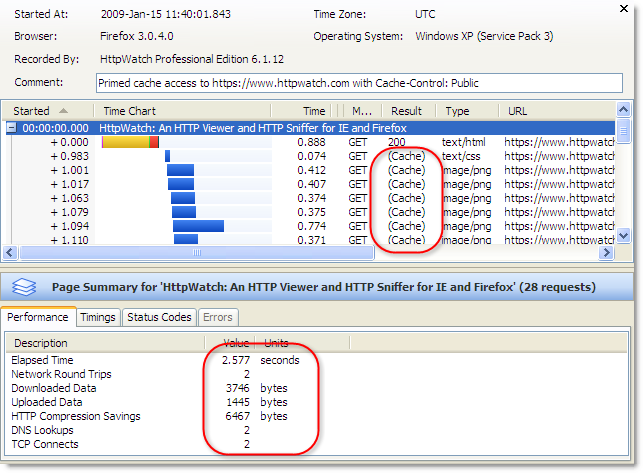
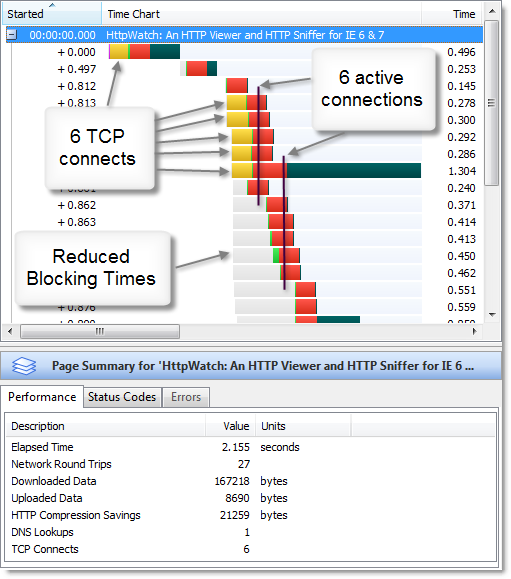
Increasing the number of active connections to six (the same as Firefox 3.0) allows for much greater concurrently and drastically reduces the amount of blocked time experienced on most web pages:

If you are concerned about your web site’s performance make sure that you also check it in IE 7 as it may be substantially different from IE 8.
#2 : IE 8 Has a New Process Model
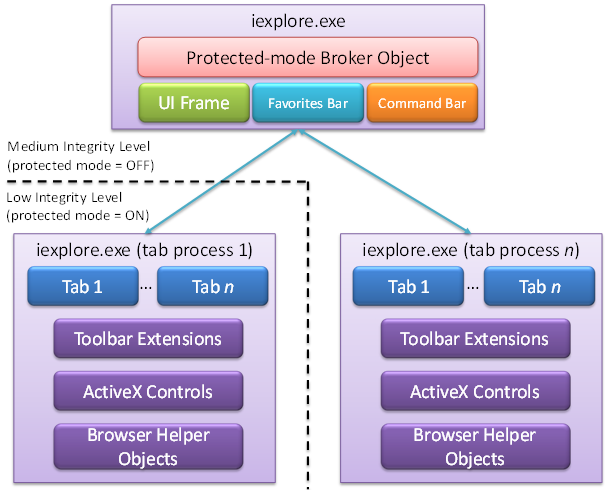
IE 8 has a new feature known as Loosely Coupled IE (LCIE) that uses separate instances of the iexplore.exe process to provide enhanced isolation and reliability. The IE frame window and tabs run in a separate processese, so that if one tab crashes you will not lose the whole of your browser session:

IE 8 will even attempt to re-start and re-open an individual tab if a problem occurs. Pop-up windows are treated in a similar way and will placed in separate processes if possible.
One advantage of this model is that it allows tabs for both protected mode and non-protected mode web sites to be loaded into the same top level window. In IE 7, a separate frame window was created if you attempted to open tabs with different protection levels.
Initially, each new tab and pop-up window gets its own process but as the number of tabs grows the number of processes is capped. Once the cap is reached, new tabs will share existing processes with other tabs. By default, the upper limit on the number of processes is based on the amount of physical memory available to Windows.
In previous versions of IE, clicking on the blue ‘e’ icon on the start menu would create a new IE frame window in a separate instance of the iexplore.exe process. In IE 8 this behaviour has been changed in an attempt to reduce the number of processes allocated to IE. It now uses a technique, known as Frame Merging, that creates an IE frame window using the existing IE frame process, if one exists.
If you really want separate IE frame processes you can do this by supplying -nomerge in the IE command line:
iexplore.exe -nomerge
#3 : All IE 8 Tabs, Windows and Pop-ups Belong To The Same Browser Session
Session level cookies used to be maintained at the process level by older versions of IE. This meant that every time you clicked on the IE icon and started a new IE process you also started a new browser session, allowing you to login into multiple accounts (e.g. multiple GMail accounts) simultaneously.
IE 8 does not create a new session for every process, because there could be multiple tabs or pop-up windows in different processes that need to share the same session level cookies. Instead, the browser session is now maintained by the process that contains the main frame window.
The default use of Frame Merging in IE 8 prevents the creation of multiple frame processes, so all windows and tabs will belong to the same session. This is identical to the behavior you get in Firefox using a single default profile.
But what if you need to log into a web site simultaneously using two or more login accounts ?
To create a new session you just have to ensure that a new IE 8 frame process is created. There are two ways to do this:
- Start IE 8 using the -nomerge command line flag as shown above
- Use File->New Session. This creates a new frame window process and browser session
#4 : The IE 8 Process Model is Configurable
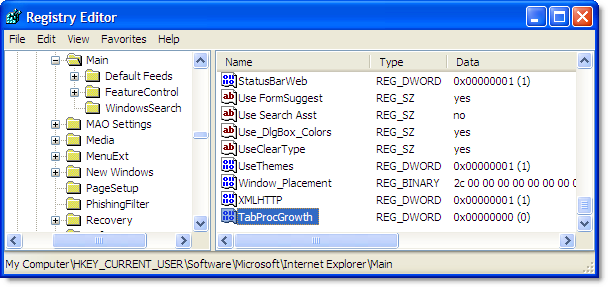
The IE team has documented a single registry value that controls the new process model. If you create a DWORD value called TabProcGrowth in:
HKEY_CURRENT_USER\Software\Microsoft\Internet Explorer\Main
you can control how many browser processes are used by IE 8:

The three most useful values for this setting are:
- TabProcGrowth = <absent> – this is the default setting allowing IE 8 to control how many processes are used based on the amount of physical memory installed
- TabProcGrowth = 0 – a value of zero means use the same process for all tabs, frames and pop-up windows in each browser session. This makes IE 8 behave just like IE 7 on Windows XP. There’s no frame merging and clicking on the IE icon creates a new instance of iexplore.exe in a separate browser session. Protected mode on Vista is not available with this setting because the IE frame and tabs can only operate at different integrity levels if they are in separate processes. This setting may be useful if you are debugging an IE add-on or if you have automated tests that rely on the IE 7 process model.
- TabProcGrowth = 1 – this means use one process for all the tabs and pop-ups in a browser session and one process for the IE 8 frame window. Frame merging occurs with this setting and protected mode is supported on Vista. You may want to use TabProcGrowth = 1 where you want to keep tabs and pop-ups in one process but still allow the use of protected mode.
Specifying a number greater than 1 sets an upper limited on the maximum number of tab processes to use per frame window process.
#5 : Compatibility Workarounds for IE 8
The new, improved, implementation of standards mode in IE 8 means that some sites that used to work in IE 7 may no longer display correctly. Ideally, every site will update their HTML to make it work correctly in IE 8, but an IE 7 emulation option has been provided as a work-around. It can be triggered by a number of different mechanisms:
- Microsoft maintains a list of web sites that don’t work well with IE 8 based on feedback from users. The IE 7 emulation mode is automatically enabled for thousands site that are in this list, including popular sites such as amazon.com, ebay.com, google.com and even microsoft.com!
- A web site developer can indicate that their site requires the compatibility mode by adding this meta tag to their HTML:
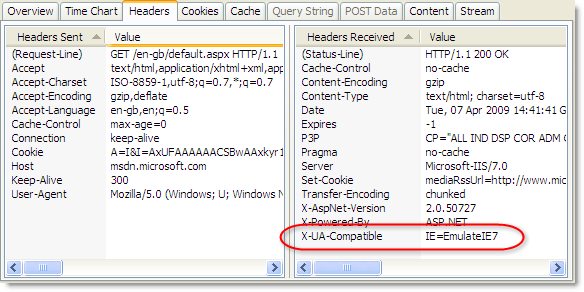
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" />Or by using a response header:
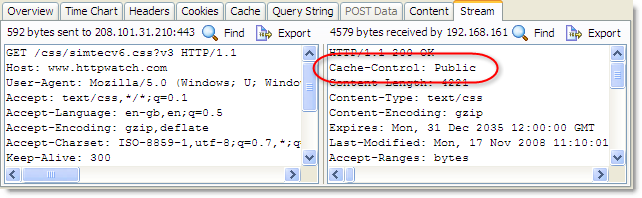
X-UA-Compatible: IE=EmulateIE7Microsoft uses the meta tag on the Microsoft home page and the use of the response header on the MSDN site is shown below in HttpWatch:

- If a user spots a problem they can click on the compatibility mode button in IE 8:

This button doesn’t appear if the site has already specified IE 7 emulation.
Microsoft’s extensive use of IE 7 emulation indicates just how much work is required on a large site to fix up the HTML for IE 8 standards mode and still keep it working with IE 7.
#6 : New Built-in Developer Tools for IE 8
Some excellent developer tools are now built into IE 8. You no longer need to separately install the Web Developer Toolbar used by IE 7. These tools include:
- ‘View Source’ now opens a window with HTML syntax coloring and line numbers instead of the Notepad window used in previous versions.
- A Firebug -like DOM viewer that shows which CSS styles have been applied to an HTML element
- A Javascript Profiler and Console
#7: How to Use HttpWatch with IE 8
The only real difference you will see in HttpWatch with IE 8 is caused by the new process model.
HttpWatch records traffic at the process level. Therefore, in IE 8 it will maintain a separate log for each tab and pop-up process. Generally, this is not an issue as you normally only want to see the traffic for a single tab or window. If you really need to record across multiple tabs or pop-up windows there are two approaches you can use:
- Change the IE 8 process model so that only one process is used for tabs and windows (i.e. set TabProcGrowth to 0 or 1 ). HttpWatch will then record all the traffic in one log file.
- If you don’t want to change the process model, you could separately view and save HttpWatch log files from each tab and pop-up window. If a window doesn’t have a toolbar you can open HttpWatch using the Shift+F2 keyboard shortcut
You’ll also find that HttpWatch shortcut keys will not work in the IE 8 location bar or search field. We plan to fix that in a future update, but in the meantime you can work around it by putting the keyboard focus into the web page itself before using the shortcut key.