Fixing the ‘Do you want to display nonsecure items’ message
![]() April 30, 2008 in
Caching , HTTP , HTTPS , HttpWatch , Internet Explorer
April 30, 2008 in
Caching , HTTP , HTTPS , HttpWatch , Internet Explorer
Have you ever been to a web site and seen this?

This warning is triggered in IE if it is displaying a secure HTTPS page that has caused a non-secure (i.e. HTTP based) resource to be downloaded. The message box doesn’t allow the user to control whether the non-secure content should be downloaded, only whether it should be displayed.
This seems rather pointless as the damage may already have been done if the non-secure content was a picture of your passport, bank statement or credit card! However, this is the default setting in IE so it is best to avoid this warning being generated on your web site.
This setting can be changed in IE by:
- Going to Tools->Internet Options->Security
- Select the Security tab
- Click on the Internet zone icon at the top of the tab page
- Click the Custom Level button
- In the Miscellaneous section change Display mixed content to Enable
- Repeat steps 1 – 5 for the Local intranet and Trusted sites zones
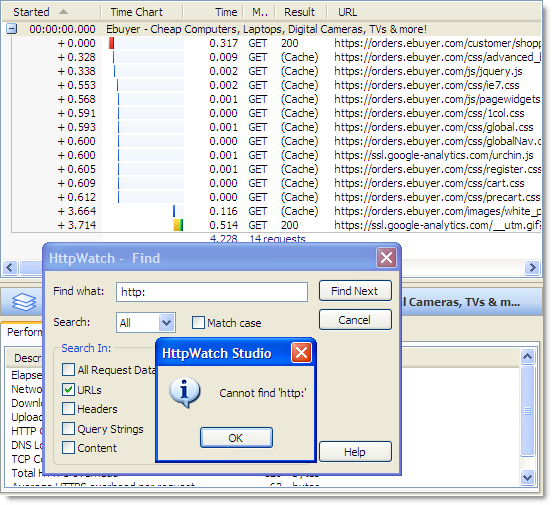
Recently, we saw this warning in the shopping cart of an computer store, so we fired up HttpWatch to see what was causing the problem. A quick search for a URL starting with ‘http:’ should have located the request causing the problem:

No HTTP requests were recorded for this page in HttpWatch. So what was causing the ‘Do you want to display nonsecure items’ message?
It turns out that IE warns about HTTP based content even if it was read from the browser cache or the IE image cache. Requests from the browser cache are shown as (Cache) in HttpWatch, but as we previously described access to the IE image cache is not recorded.
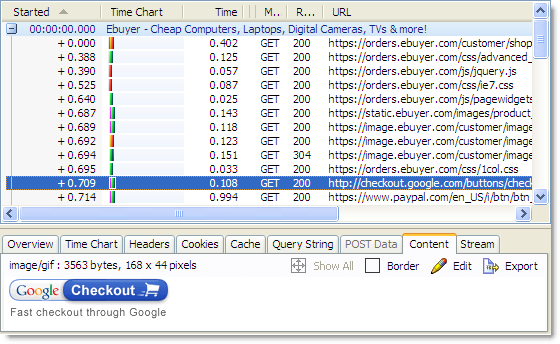
The resource causing the warning on this page must have been read from the image cache. We confirmed this by refreshing the page in IE and performing another search:

The refresh forced IE to download all the embedded resources on the page and it became clear that it was the Google Checkout image that was causing the problem. Changing this image’s URL to use HTTPS would prevent the warning from appearing.
