The Performance Benefits of Ajax
![]() April 18, 2008 in
HTTP , HttpWatch , Javascript , Optimization
April 18, 2008 in
HTTP , HttpWatch , Javascript , Optimization
Web 2.0 is a term often used to describe next generation web sites that have moved beyond the simple page request->process->response cycle and are utilizing services on the web server to return data that can be rendered without making page transitions. The result is often a more responsive user interface that closely mimics a desktop application.
The technology to make HTTP calls from JavaScript embedded in an HTML page was first introduced for general use by Microsoft in IE5 in order to support Outlook Web Access way back in 1999. However, the XmlHttpRequest object was not widely used until it was adopted by Mozilla in 2002. In 2005 the programming model was given the name Ajax which has now been widely recognised and stands for Asynchronous JavaScript + XML.
From a performance perspective Ajax has two main benefits:
- It can reduce the number of round trips by minimizing the number of page transitions in a web application
- It can reduce the size of uploaded and downloaded data because it allows the web programmer to control exactly what is transferred. For example, if a user performs a search the data can be returned in a compact data format (e.g. JSON ) rather than HTML.
In order to illustrate how Ajax can increase the speed and usability of a site let’s first look at a traditional web site and then compare it to an Ajax example.
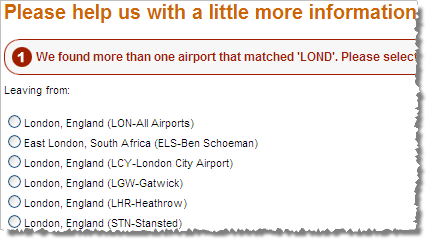
This is what happens on Expedia.com when we try to book a flight but we specify a partial or mispelled city code. In this case we typed in “LOND” instead of “LON” or “London”. We expectantly press the submit button hoping for a list of possible flights, but instead we’re directed to an error page:

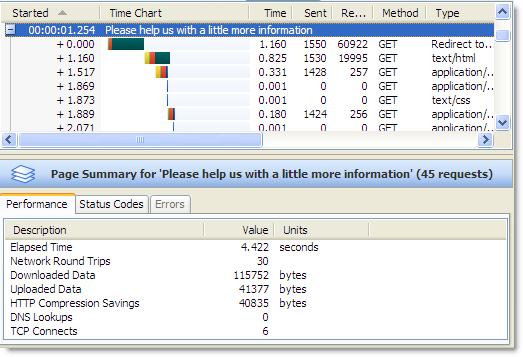
Using HttpWatch we can see that Expedia took 4.4 seconds, 30 round trips and 156K of data (of which 41K was uploaded) to display the error page:

Even if there are no further mistakes we will still have to make further page transitions before we get the results we’re expecting.
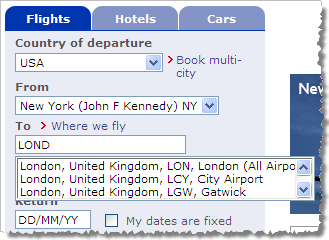
Let’s look at a similar example on BA.COM where Ajax has been used:

Here we did exactly the same thing – typed “LOND” instead of London. Instead of having to press submit, fetch a new choices page (with all linked page components) and drag the user through an additional form, the page used background processing to query the server and display a list of possible choices.
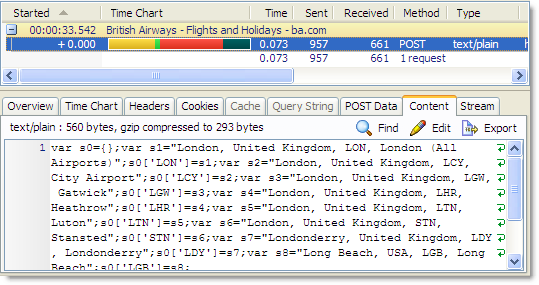
The beauty of this approach is that is that it didn’t require any user interaction, is very fast and it didn’t leave the search page. Here’s the Ajax request in HttpWatch:

BA.COM uses the DWR framework for Ajax to request the possible airports. The framework returns a JavaScript list used to render the content into the dropdown list control. The single HTTP call required is much smaller and faster than the Expedia model where the whole page must be fetched and rendered.
Due to the inconsistencies between the programmable object models on different browsers, most developers now choose a framework to ease JavaScript development and most provide Ajax helper functions that wrap XmlHttpRequest. Java’s DWR has RPC style support. ASP.Net’s Ajax library, Dojo, Yahoo’s YUI and Google’s GWT support a whole suite of UI and control extensions as well as offering some kind of Ajax support. Similarly, Prototype and jQuery are two extremely lightweight and popular JavaScript libraries.
Let’s say you wanted to populate a list box with city codes based on the country a user selects. In Web 1.0 you would have to submit a form making a round-trip to the server with your choice of country so that the server could render the appropriate list of choices on the resulting HTML page.
With Ajax, this can all be done in the background. A lot of services use the XML data format, but there’s no restriction on the content type that XmlHttpRequest can send or receive. It could be HTML, JSON or any other format that the page’s JavaScript can parse. Here’s an example of using the jQuery library to populate a list control from an Ajax request:
<script type="text/javascript" src="jQuery.js"></script>
...
<h2>Products</h2>
<div id="products">(fetching product list ...)</div>
<script>
...
jQuery("#products").load("productListHTML.aspx");
...
</script>
The products <div> is initially empty, but the load() method wraps XmlHttpRequest and fetches some HTML from the server and uses it to populate the <div>.
One of the drawbacks people found with using Ajax was that they ended up breaking the back button. Clicking the Back button in some Ajax applications did not go to the previous logical operation. For example, if you were viewing the results of a search you would expect Back to take you to the search page so that you could modify the search criteria. Instead, the user would be taken to whatever happened to be the previous page in the browser’s history list. In some cases, they may even have been the previous web site that the user had visited.
More recently though, browsers have exposed object models to help Ajax applications manipulate the browser history artificially so that they can correct the flow of operations as the user uses the forward and back buttons.
