How many Firefox Versions Should HttpWatch Support?
The Problem
Every six weeks a new version of Firefox is released by Mozilla. Unfortunately, binary extensions like HttpWatch need to be recompiled and ship a new DLL for each new release.
Currently, HttpWatch supports the following versions of Firefox:
2, 3, 3.5, 3.6, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15, 16, 17
There’s 18 different version of Firefox that HttpWatch needs to support and be tested against. Also. every six weeks the HttpWatch installer increases in size, takes longer to install and takes up more space on the target machine.
We really need to start dropping support for older Firefox versions as we’ll get up to Firefox version 30 in about 18 months time!
Firefox ESR – The Mozilla Slow Lane
One of Firefox’s key benefits is the range and power of the add-ons available compared to Chrome and Internet Explorer. However the rapid release cycle, and the emphasis on change rather than backwards compatibility, means that even non-binary extensions often need to be updated.
Depending on the extension, there may even be a period where the add-on does not work with the latest version of Firefox. So on the one hand you want to keep Firefox updated to ensure that you have the latest security fixes, but on the other you don’t want to keep breaking extensions that you use on a regular basis.
It turns out there is a way to keep your extensions working for longer and keep up with Firefox security fixes.
It’s called Firefox ESR (Extended Support Release):

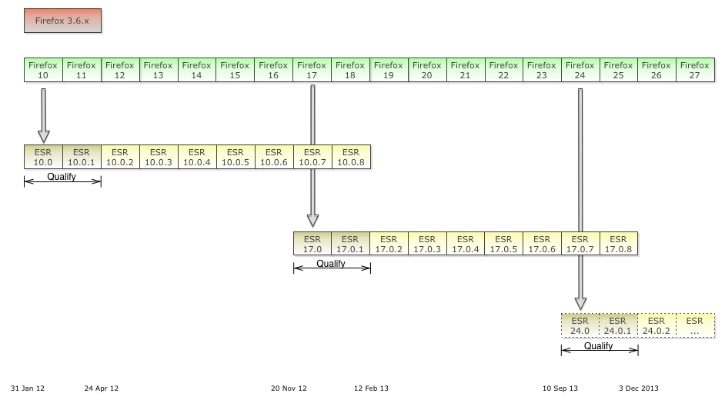
The idea is that at every 7th major version from version 10 onwards is designated an ESR release.
If you run with this version of the browser you will be in the ESR update channel:
You’ll get all the latest security fixes without breaking compatibility with add-ons for approximately 42 weeks or 7 Firefox release cycles.
So users of Firefox 10.0 ESR would recently have moved to Firefox 17.0 ESR. They will stay on Firefox 17.0 and get security updates until Firefox 24 is released.
It’s not very well publicized by Mozilla, but Firefox 17 ESR is available for download from the Mozilla FTP server.
Proposed Change to Firefox Version Support in HttpWatch
In future we’re planning on only supporting Firefox versions that include the last two Firefox ESR releases. So, in the update for Firefox 18 we would drop support for Firefox versions 2.0 to 9.0. Then when Firefox 24 is released next year we would drop support for versions 10 to 16.
We’ve studied Firefox version usage on our site and it looks like dropping version support in this way is likely to affect less than 1% of Firefox users.
What do you think? Please let us know in the comments below or by email if the change would significantly impact the way that you use HttpWatch