Follow Up: Asynchronous Google Analytics is Better but Not Faster Even with IE 6 and 7
![]() August 12, 2010 in
HttpWatch , Javascript , Optimization
August 12, 2010 in
HttpWatch , Javascript , Optimization
In our last post Asynchronous Google Analytics is Better but Not Faster, we ran some tests using HttpWatch in Firefox 3.6 and IE 8 to see if the asynchronous version of the Google Analytics (GA) script was really faster as many have claimed.
We found the following:
- Changing from the synchronous to asynchronous GA snippet make no significant difference in page load time over a typical broadband connection
- When we tried simulating a slow download of the ga.js file, we did find that the asynchronous version of GA isolated the page from this potential performance problem – but only in IE.
- When we simulated a slow download of the GA image beacon, we did not see a difference between the two versions of GA. In IE, the image always downloaded in the background without holding up the page load event. In Firefox, a slow GA beacon always held up the page load.
- We found that the asynchronous version of GA completed the GA beacon request much sooner on slow pages allowing the analytics data to be collected even when the user left the page early
Our overall conclusion was that due to point 4) the asynchronous version of GA was worth using because you were more likely to get analytics data from slow pages. The only potential performance benefit we found was in item 2) but we ignored that because:
- It only applied to IE
- There’s a high chance the ga.js file will be cached (unlike the beacon file) before the user visits a page
- In our experience the components of GA always download quickly, often in a 100 ms or less on a typical broadband connection
One of the comments we received was that we should really have tested with IE 6 and 7 as those browsers are more prone to script blocking issues.
So, here are the condensed results of running the same tests in IE 6 and 7:
Do Pages Load Faster With Asynchronous Google Analytics in IE 6 and 7?
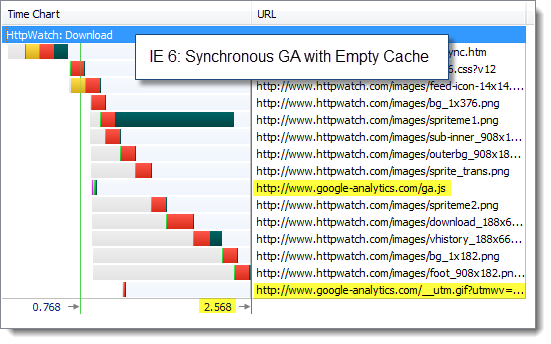
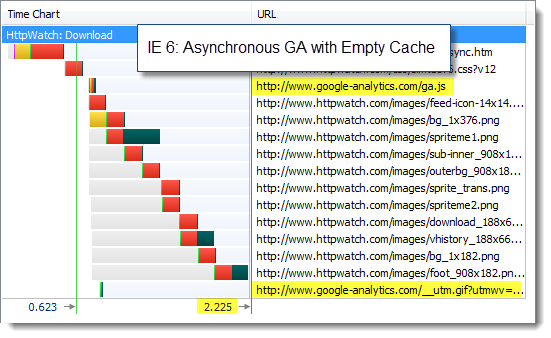
As before there was no significant performance advantage. Here are the IE 6 time charts with an empty cache:


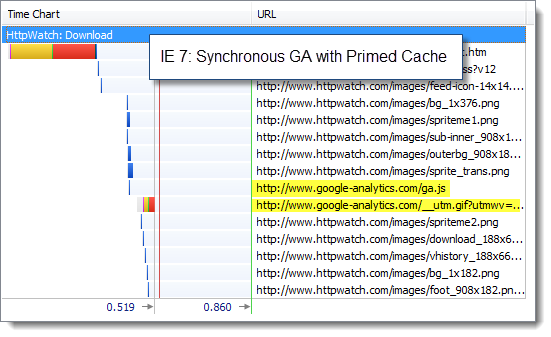
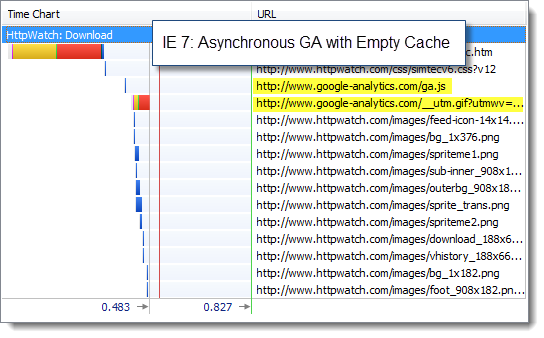
And the IE 7 charts with a primed cache:


Would Google Performance Problems Have Less Impact With Asynchronous Google Analytics in IE 6 and IE 7?
We found that IE 6 and 7 behaved the same as IE 8 when we simulated the slow download of the GA image beacon. It didn’t matter which version of the GA script we used. The image always downloaded in the background without affecting the page load time:
![]()
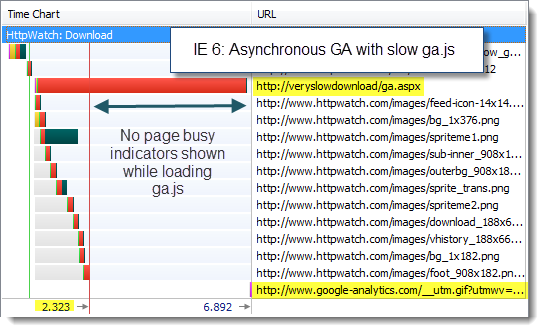
When we tried slowing the download of the ga.js file, we found that IE 6 and IE 7 benefited from the asynchronous version of GA in the same way as IE 8:

Is Data More Likely to be Recorded by Asynchronous Google Analytics During Early Page Exits in IE 6 and IE 7?
Again, we saw the same behavior as IE 8. Using the asynchronous version of GA increased the chance of collecting analytics data when a user left a page early.
Conclusion
We found no differences in our tests with IE 6 and IE 7 compared to IE 8. Asynchronous GA is worth using because it increases the chance of gathering data from slow pages, but you shouldn’t expect to see faster page load times unless you encounter a slow, uncached ga.js file in IE.
So why doesn’t asynchronous GA deliver significant performance gains as widely claimed? We believe it is down to the following factors:
- The synchronous version of the GA script is included at the bottom of the <body> tag minimizing it’s impact on the rest of the page
- The files used by GA typically download so quickly that in most cases any improvement has minimal impact on the overall page load time
- The asynchronous loading techniques don’t seem to work in Firefox for either component and only help with the ga.js file in IE
